アイキャッチ画像 サイズ wordpress 396805-Wordpress アイキャッチ画像 サイズ 設定
アイキャッチの画像は編集しないとだめ? 面倒なら編集しなくても構いません。 写真をそのままアップロードしても、Wordpressの機能で自動的に最適なサイズにしてくれます。 アイキャッチ画像を編集するメリット アイキャッチ画像をわざわざ編集する WordPressのアイキャッチ画像の適切なサイズ WordPressの最適なアイキャッチサイズとはどれくらいなのでしょう。 このサイトで使っているアイキャッチは「560×315ピクセル」です。 WordPress(JIN)アイキャッチの適正画像サイズの検証結果 タウ 年12月3日 / 年12月7日 本ブログでは、 WordPressのテーマJIN を使っています。 以前、 吹き出し画像のサイズの検証記事 を書きましたが、今度は アイキャッチ画像のサイズ に迷ってしまいましたので、記事にしてみたいと思い
アイキャッチ画像を推奨サイズに画像切り抜きして欲しい Wordpressit系seによる副業ブログ入門 運用 カスタマイズ It系seによる副業ブログ入門 運用 カスタマイズ
Wordpress アイキャッチ画像 サイズ 設定
Wordpress アイキャッチ画像 サイズ 設定- WordPressのアイキャッチ画像のあれこれ WordPressのアイキャッチ画像とは? アイキャッチ画像とは、 ユーザー、読者の目を引きつけるために使う、記事のタイトルや記事の内容に合った画像のこと です。 SNSに記事を共有するときや、記事一覧、記事の一番上のところにアイキャッチ画像が表示 さ/04/ WordPressのアイキャッチ画像サイズのおすすめ WordPressの場合、 アイキャッチ画像のサイズは幅10px×高さ630px以上がおすすめ です。 「冒頭の結論と違うじゃないか。 」と思うかもしれませんが、矛盾はしません。 アイキャッチ画像のサイズは幅10px×高さ




ワードプレスでのアイキャッチ画像のサイズ変更の設定方法 岡田康平
アイキャッチ画像の制作方法とおすすめサイズ、snsなどのアイキャッチの表示の仕方の違いなどの説明を画像を使って紹介しています。記事後半ではthe thorザ・トール でのアイキャッチの設定の紹介もします。the thorザ・トール はブログのアイキャッチを設定しておけば、個 WordPressのアイキャッチ画像のサイズを調べる方法は以下の手順です。 アイキャッチ画像のサイズを調べる手順 「functionphp」を開くサムネイルサイズ(set_post_thumbnail_size)のコードを確認する「set_post_thumbnail_size」のコードがない場合 動画でも解説しておりますので、ご覧ください。ブログアイキャッチ画像の推奨サイズ ・画像サイズ 横幅 10px以上 ・縦横比率 (アスペクト比) 16 9
今回はwordpress(ワードプレス)用のアイキャッチ画像を作るので、赤色矢印のカスタムサイズをクリック。 すると、画像の「幅」と「高さ」を入力する画面が出ます。 幅 :10ピクセル(px) 高さ: 630ピクセル(px) に設定して 「新しいデザインを作成 WordPressでのおすすめサイズ アフィラ おすすめサイズはブログテーマ次第 WordPressでのアイキャッチ画像おすすめサイズですが、ブログテーマによって異なります。 当サイトでは横760px×縦428pxを採用しています(アスペクト比169)。 SNSでシェアされることも考えると煩雑ですが、ある程度の大き WordPressブログのアイキャッチ画像の最適サイズ まず、結論から書くと、WordPressブログのアイキャッチ画像の最適サイズは「10 × 630px」 GoogleのDiscoverに掲載される画像も、横幅「10px以上」が推奨されているので、この画像サイズは筋が通っています。
WordPressで「アイキャッチ画像(サムネイル)のサイズが変更できない。 おかしい! 」と思ったら、ここをチェックしよう カスタマイズ情報など このページをあとで読む 私のブログ経由などでお問い合わせが多いのは、アイキャッチ画像(サムネイル)に関するもので、特に以下の2つが多いです。 アイキャッチ画像が表示されない アイキャッチ画像のサイズが アイキャッチ画像はどのサイズがいいの? 本文中の画像と違って、アイキャッチ画像はSNSへシェアされた時に記事の表紙ともなる部分。 テキストなどを使用している場合は、Twitterカードなどで表示された時に、見切れてしまうともったいないですよね。 Twitterカードの場合 (スマホ版では16:9そのため、800px × 500pxという大きめのサイズを採用しました。 このサイズはJPG形式で90%のクオリティにすることで画像サイズを100KB以内にほぼ収めることができます。




Wordpress アイキャッチ画像サイズを追加 カスタマイズ方法 スターウェブスタジオ




アイキャッチ画像の作り方 簡単 時短で統一感を出す方法 マリエノート
WordPressのアイキャッチ画像のサイズは、 横10×縦630ピクセルが良い と言われています。 使用テーマによりますが、画像のサイズ(縦横比)が推奨サイズと違うと、 画像の文字や絵が縦横に潰れてしまうことがある ので、注意が必要です。 正方形画像などは使わず、極力推奨のサイズの画像を アイキャッチ画像のサイズを変更するのには、WordPressを構成するファイルを変更する必要があります。必ず変更する前には、バックアップをとっておきましょう。 アイキャッチ画像のサイズを変更する方法は2種類あります。 set_post_thumbnail_size() で指定する方法 ワードプレスでのアイキャッチ画像のサイズ変更の設定方法 okadakouhei 18年7月23日 18年12月24日 今回は、ワードプレスでのアイキャッチ画像のサイズ変更設定方法について詳しく解説していきます。 アフィリエイトを始めたての方は、ワードプレスの基本操作に苦戦しているのではないでしょうか? タイトルの下の冒頭文の上の画像の設定方法は、冒頭文の前に




Wordpressのアイキャッチ画像 Google Admob Ios とwordpress




Wordpressのアイキャッチ画像のサイズを調べる方法 2分で解決 ツヨシウェブ Affiliate
アイキャッチ画像はホームページ内の一覧ほか、snsでシェアしたときにも使われるということです。 アイキャッチ画像を作るときのおすすめサイズ ズバリ!結論から申し上げると、横10ピクセル×縦630ピクセルのサイズで作るのがオススメです。 アイキャッチに最適な画像サイズは、 横10・縦630ピクセル です。 というのも、縦横の比率が1191であれば勝手に切り取られずに、サイトのトップや記事一覧に表示されるからです。 アイキャッチ画像のサイズは 小さすぎるのはNG です。 開発者わいひらさんによれば、 最低800px以上 が良いとの事。




Wordpressのアイキャッチ画像のちょうど良いサイズとは 作り方とリサイズ方法も 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




Cocoonアイキャッチ画像カスタマイズ方法 Wordpress設定 Kanyulab
現状ではアイキャッチ画像だけをサイズ制限する機能はありません。すべての添付画像が対象であれば、下記コードで制限することはできます。 テーマの functionsphp に、 で利用する最適なアイキャッチ画像サイズ アイキャッチのサイズまとめ WordPressブログに最適なアイキャッチサイズ比率 結論から言うとブログに最適なアイキャッチサイズは下記の2つ。 10×630px(1911) 10×675px(169) これはWordPressブログに アイキャッチ画像を表示、取得できる関数 WordPressのアイキャッチ画像をユーザー側に表示したり取得できる関数をまとめました。 URLのみを取得したい場合やimgタグ付きで出力したい場合など、 案件によって処理が異なる場合も多々あります。 良ければ




Wordpress Affinger5 でアイキャッチのおすすめなサイズは 最適なサイズのアイキャッチを作成 ヒロシブログ




Canvaでwordpressのアイキャッチを作る際 どのサイズがおすすめ Canvaでさっと作ろう Saekosensei
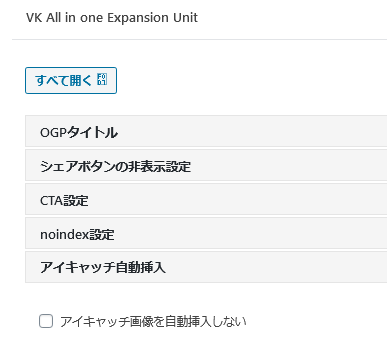
推奨サイズより小さい場合 縦337px × 横600pxでアイキャッチ画像を作成。 WordPress アイキャッチ画像サイズとOGP画像 ブログで投稿記事を書いた時に、一目で記事の内容が分かるように、記事が読者の目に留まるようにアイキャッチ画像を設定します。 多くのWordPressテーマでは、このアイキャッチ画像が連携しているFacebookやTwitterなどのSNSでOGP画像として使用されています。 Lightning Proでは、「ExUnit」の設定でアイキャッチに設定した画像 アイキャッチ画像のサイズとは? wordpressで作ったブログの推奨サイズは、『169』です。 これは、TV・youtubeやニコニコ動画の動画の画面比率と同じになります。 昔は『43』が主流ですが、最近では、『169』慣れ親しんだ画面サイズになっています。 人間にはそのサイズが見やすいことが分かっ




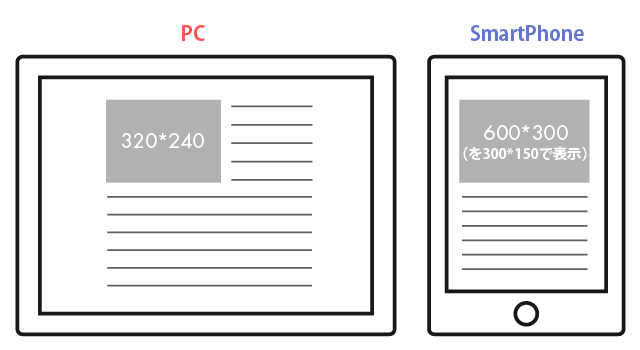
Wordpress フィルターフックを使ってpcとスマートフォンで違うサイズのアイキャッチを出力させる Wood Roots Blog




Wordpress 記事のアイキャッチのサイズを指定するコード Howcang ハウキャン 格安webサイト制作 動画制作
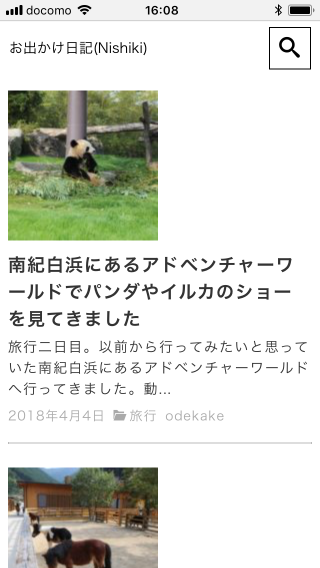
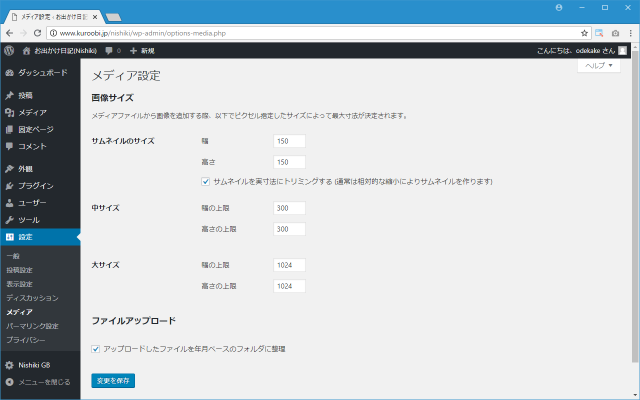
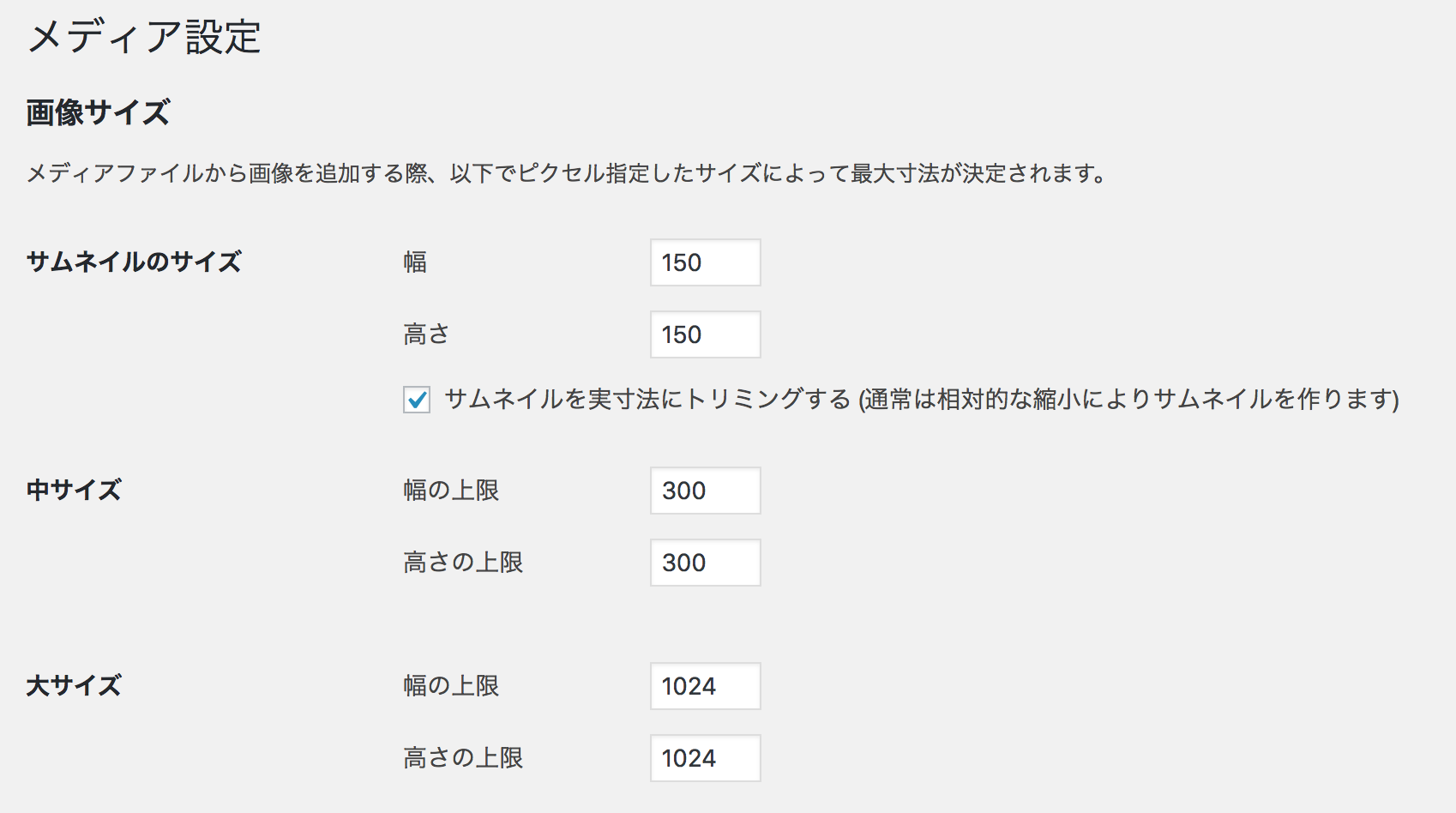
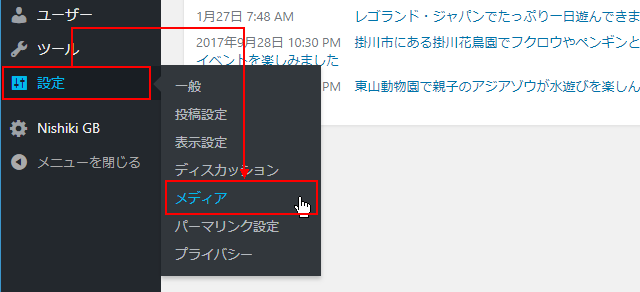
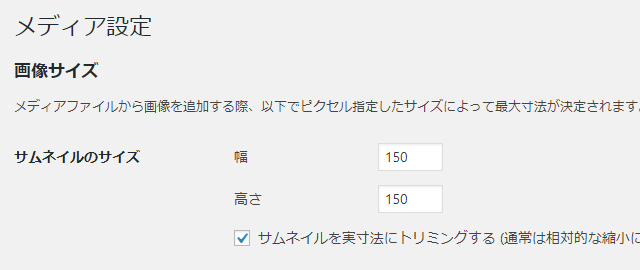
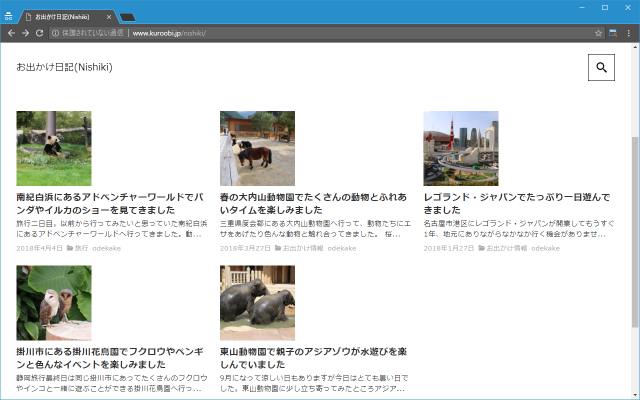
アイキャッチのサイズ変更にはまずサムネイルのサイズを変更します。 WordPress管理画面から設定→メディアと選択します。 初期設定ではこのようになっているので、 サムネイルのサイズ を幅10高さ630に変更します。 WordPressテーマによって多少違いはありますが、基本的に、「 169(縦横比) 」にすることで、アイキャッチ画像をキレイに表示させることができます。これについては公式サイトの記事「 他のテーマから移行した時などに見直そうWordPressテーマ Nishiki で使用するアイキャッチ画像の比率は「169」で設定するとキレイに表示されて統一感を持たせられます 」に説明がされています。 WordPressのデフォルトの設定ではサムネイルのサイズが「150x150」に設定されており、Nishikiではサムネイルの画像を使用するため




The Post Thumbnailで表示したアイキャッチ画像のサイズがおかしいとき 西沢直木のit講座




ブログ Wordpress で使うアイキャッチ画像の最適サイズは 調べ方を解説します 複業ブロガーへの道
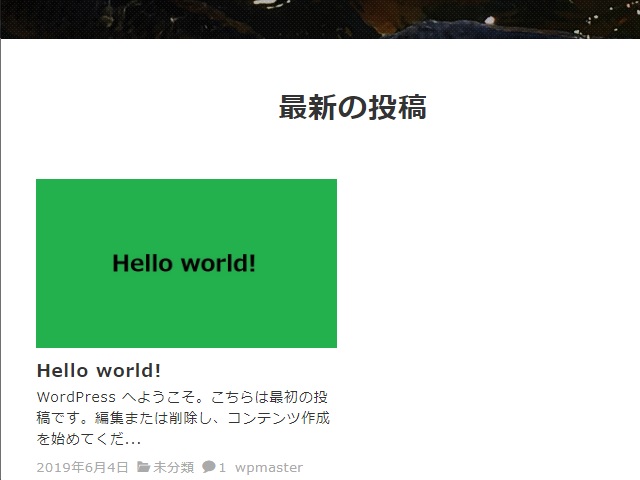
アイキャッチ画像の推奨サイズ アイキャッチはコンテンツ幅800pxで表示されます。 iMacのようなRetinaディスプレイのPCでも綺麗に表示させたいなら1600pxの横幅で、縦は好きなサイズで設定してください。 WordPressではアイキャッチ画像を表示させるための機能を備えており、やり方さえ覚えれば簡単にアイキャッチ画像で記事を目立たせることができます。 今回はWordPressでアイキャッチ画像を使うためのコーディングをまとめました。 目次 1 まずはアイキャッチ画像を有効にして表示してみる。 2 アイキャッチ画像を作成する時は適当に縦横のサイズを余り考えずに設定していたので、画像が切れてしまう・・・ということがよくありました。 例えば、こんな感じです。 アイキャッチの画像が切れてしまっています。なにか気持ちよくな




ワードプレスでアイキャッチ画像のサイズ変更のやり方 おすすめの大きさは Change The Ladder




アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ
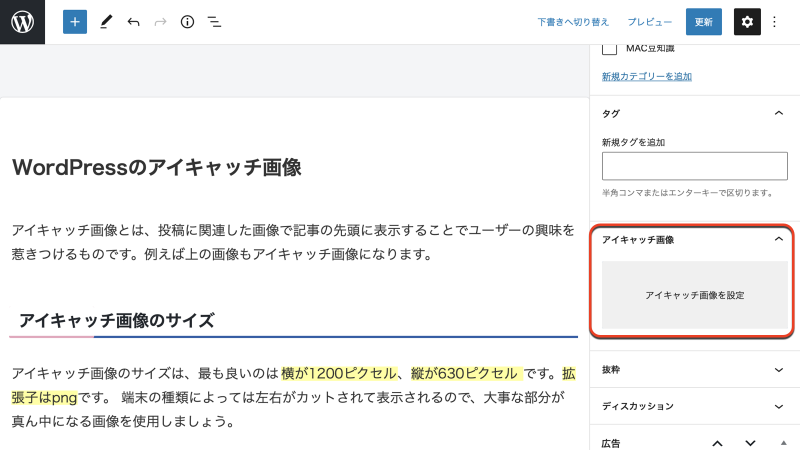
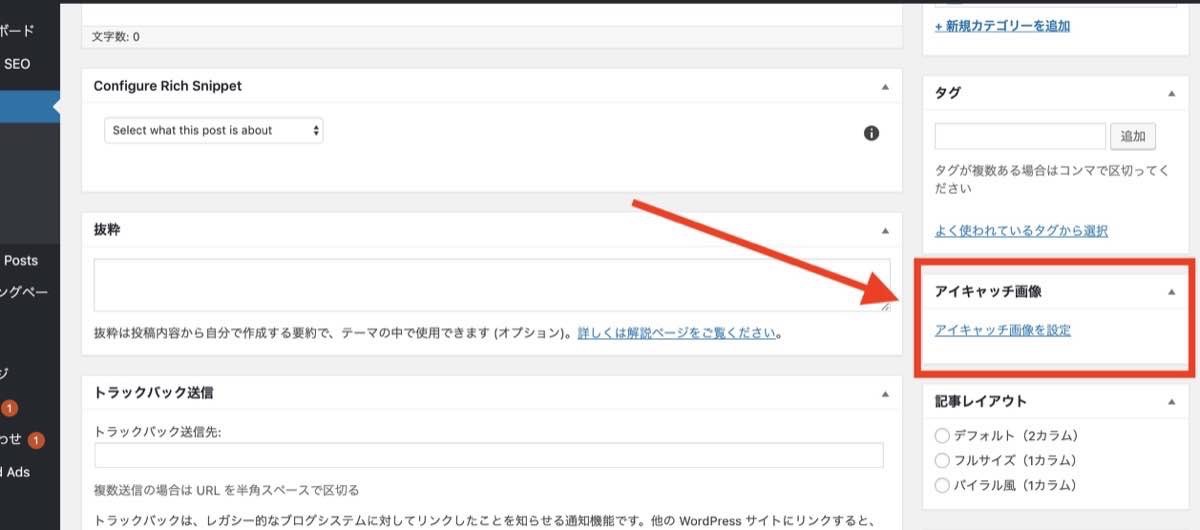
アイキャッチ画像とは、投稿ページの記事タイトル下に表示される画像のことです。画像は、投稿(固定)ページ編集画面の右下からアップロードします。 アイキャッチ画像のサイズは、1118px以上 538px以上を推奨します。画像サイズ (画像サイズ:2400×1400px) ヘッダーアイキャッチの表示実例 それでは実例を見ていきましょう。ここでは2種類のサンプル画像を例に、設定パターンによってどのように表示されるのかをご紹介します。 その1:横長の画像 アイキャッチ画像のおすすめサイズ 横1280ピクセル×縦7ピクセル アイキャッチ画像サイズの具体例 アイキャッチ画像のサイズは、大きいほど鮮明なきれいな画像になります。 しかし、 アイキャッチ画像のサイズが大きくなれば容量も大きくなります。 容量が大きいとページの読み




Wordpress Affinger5 でアイキャッチのおすすめなサイズは 最適なサイズのアイキャッチを作成 ヒロシブログ




Wordpressテーマ アイキャッチ画像のサイズ調整 Nishiki
WordPressブログのアイキャッチ画像の最適サイズを紹介しました。 ・比率 16:9(横:縦) ・横幅10ピクセル以上 アイキャッチ画像は記事やサイトの顔となるので、画像はすべて同じ比率で統一して下さい。 画質の良い画像を使用して、サイトをキレイに アイキャッチ画像は、 横10・縦630ピクセルのサイズ がおすすめです。 なぜなら、縦と横の比率を119にしておくと自動で切り取られないからです。




3ステップでわかる Wordpressアイキャッチ画像のサイズを確認する方法 Free Sworder




Wordpressのアイキャッチ画像の最適なサイズは サイトをキレイに魅せるコツ Ricoblog




Wordpressのアイキャッチ画像の最適なサイズは サイトをキレイに魅せるコツ Ricoblog



Wordpressのアイキャッチ サムネイル を好きなサイズの正方形で表示しよう ソファに寝ながら




アイキャッチ サイズ 設定 Cocoon 正方形 アイキャッチ画像 サイズ変更 コード コピペ 可




アイキャッチの適切サイズは 5つのテーマごとに紹介 Yamakazu Blog




ワードプレスでアイキャッチ画像を設定する時の画像サイズに注意 茶トラ猫のエンジニア日記




Wordpressのサムネイル アイキャッチ のサイズをランダムで出力 岡山 倉敷のホームページ制作会社 デザイン会社 Aedi株式会社




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




Wordpressの記事に画像を挿入 サイズ調整やアイキャッチを自動挿入する方法 記事作成代行プロ Seo対策記事で業界最安値




Wordpressのアイキャッチ画像のベストなサイズとは トップクラスの見栄え Hayamiz Blog




Wordpressのテーマでアイキャッチが正しく表示されない場合の対処法 メディアのサムネイルサイズの変更 マゴトログ シュミニイキル




Wordpressテーマ アイキャッチ画像のサイズ調整 Nishiki




アイキャッチ画像 投稿ページ 固定ページの表示設定 Wordpress 有料テーマ Emanon Pro




Wordpressテーマ アイキャッチ画像のサイズ調整 Nishiki




アイキャッチ画像とサムネイル画像のちがいを解説 オススメのサイズとは クギネット




Wordpressブログのアイキャッチとサムネイル画像の違い 最適サイズも解説 Build Lifetime ビルドライフタイム




Wp 一括でアイキャッチ画像をリサイズ 再生成してくれる Regenerate Thumbnails Re Branding Support




Stinger8でアイキャッチ サムネイル の画像のサイズを変える方法 らいふーる




Regenerate Thumbnailsプラグインでサムネイルを再構築する Opencage




アイキャッチ画像とサムネイル画像のちがいを解説 オススメのサイズとは クギネット




Wordpressブログでおすすめな 画像サイズ ピクセル数 ってどのくらい リサイズの基準




Wordpress 記事のアイキャッチのサイズを指定するコード Howcang ハウキャン 格安webサイト制作 動画制作




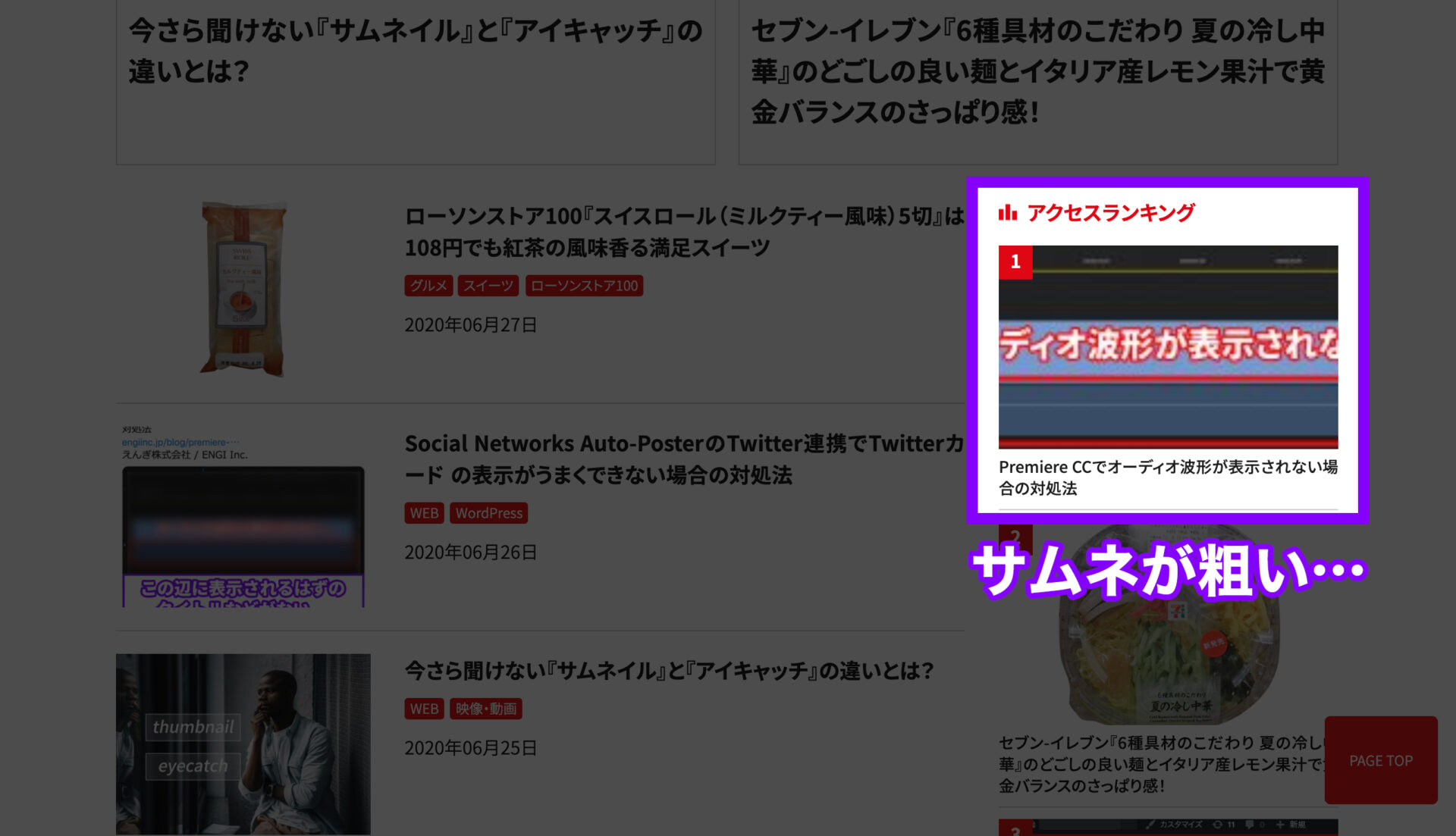
Wordpressでサムネイル アイキャッチ が粗い場合の対処法 えんぎ株式会社 Engi Inc




Wordpressのアイキャッチ関連の便利なコード一覧 Wpマガジン




過去記事のアイキャッチ画像のサイズをつくりなおす Opencage




アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ



Wordpressでアイキャッチ画像を設定 表示できるようにする方法 りくまろぐ




Diver アイキャッチ画像がぼやける サイズが合わず切れるときの解決方法 とりあえず これで




Wordpressのアイキャッチ画像を挿入 非表示 サイズする方法 Torus Web トーラス ウェブ




ブログやyoutubeの最適なアイキャッチ画像サイズ比率はこれ 321web



Wordpressのアイキャッチ画像の設定方法 Web Notes




ブログやyoutubeの最適なアイキャッチ画像サイズ比率はこれ 321web




Wordpressのアイキャッチ画像のちょうど良いサイズとは 作り方とリサイズ方法も 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




Wordpress Cocoonのアイキャッチ画像が記事一覧で並んだ時のサイズをcssで調整する3つのパターン Eguweb エグウェブ Jp オンライン



アイキャッチの画像サイズ変更方法 切り取り Wordpressでトリミングit系seによる副業ブログ入門 運用 カスタマイズ It系seによる副業ブログ入門 運用 カスタマイズ




テーマ別 Wordpressのアイキャッチ画像とは オススメのサイズはこれ ブログ




アイキャッチ画像の大きさはどれくらいが最適 Jin Manual




美しいアイキャッチ画像の選び方 New Standard



アイキャッチ画像を推奨サイズに画像切り抜きして欲しい Wordpressit系seによる副業ブログ入門 運用 カスタマイズ It系seによる副業ブログ入門 運用 カスタマイズ




Wordpress Jin カテゴリーのアイキャッチ画像を設定する方法 広瀬ユキblog




Sangoに最適なアイキャッチ画像のサイズ編集方法 Wordpress セッコブログ




Wordpressのアイキャッチ画像のサイズを調べる方法 2分で解決 ツヨシウェブ Affiliate




Wordpressテーマ アイキャッチ画像のサイズ調整 Nishiki




Wordpressテーマ アイキャッチ画像のサイズ調整 Nishiki




The Post Thumbnailで表示したアイキャッチ画像のサイズがおかしいとき 西沢直木のit講座




ワードプレスでのアイキャッチ画像のサイズ変更の設定方法 岡田康平




ワードプレスでアイキャッチ画像のサイズ変更のやり方 おすすめの大きさは Change The Ladder




アイキャッチ画像 最適サイズと調べ方 Wordpressのサムネイルもこれでok くまのて




アイキャッチ画像のサイズって 結局何ピクセルがいいの Wordpress ワードプレス テーマ プラグイン販売 コミュニティコムショップ




Wordpressでアイキャッチ画像の設定とリサイズする画像サイズ設定 Webaby




Wordpress アイキャッチ画像サイズとogp画像 ときめき日記




Swellのアイキャッチサイズのおすすめと画像の縦横比 アスペクト比 すうぇるブログ




ワードプレス アイキャッチ画像のサイズ 高さ を揃える方法 プラグインなし Noji Blog



Wordpressでアイキャッチサムネイル画像のサイズをトリミングして出力する方法




ワードプレスでアイキャッチ画像のサイズ変更のやり方 おすすめの大きさは Change The Ladder




Wordpress アイキャッチとサムネイルの違いを解説 プラグインで再生成も可能 ゆめぴょんの知恵




Wordpressのアイキャッチ画像のちょうど良いサイズとは 作り方とリサイズ方法も 初心者のためのワードプレステーマ教室 評判 感想も丁寧に解説




ブログやyoutubeの最適なアイキャッチ画像サイズ比率はこれ 321web




Wordpress アイキャッチ画像の最適なサイズはこれ さらば 思うだけ




Wordpressテーマ アイキャッチ画像のサイズ調整 Nishiki




Tcd36 Mag アイキャッチ画像 サイズ変更 Wordpress マヒルマキ




初心者におすすめ Wordpressアイキャッチに使う画像サイズは わかりやすく解説 みとないと Com




Wordpress アイキャッチ画像の表示方法 By Takumi Hirashima




Wordpress アイキャッチ画像を複数設定 取得する方法 テラ合同会社




Wordpress アイキャッチ画像の設定方法 サイズや作成のポイントとは 株式会社アットフリーク




Wordpress 記事一覧表示が重くなった原因はアイキャッチ画像サイズ ヨウスケのなるほどブログ



Wordpressのアイキャッチ画像の設定方法 Web Notes




Wordpressテーマ Swell のアイキャッチ画像の最適なサイズについて くろすけぶろぐ




Twenty Twelveのトップページやカテゴリーページを抜粋記事の一覧表示にする



アイキャッチ画像を推奨サイズに画像切り抜きして欲しい Wordpressit系seによる副業ブログ入門 運用 カスタマイズ It系seによる副業ブログ入門 運用 カスタマイズ




Wordpress アイキャッチ画像サイズとogp画像 ときめき日記




Wordpress アイキャッチ画像の設定方法 サイズや作成のポイントとは 株式会社アットフリーク




The Thor ザ トール アイキャッチ画像のサイズと設定を紹介 そらのまなびぶろぐ




Wordpressブログでおすすめな 画像の容量 ファイルサイズ ってどのくらい 縮小方法




Wordpressのアイキャッチ画像を自動設定 プラグインで表示されない時の対処法 ワードプレス初心者向け情報サイト Webcode




Wordpressで アイキャッチ画像 サムネイル のサイズが変更できない おかしい と思ったら ここをチェックしよう 今村だけがよくわかるブログ




Wordpress ブログのアイキャッチ画像のおすすめサイズ 比率 Mizuc Ism




ワードプレスのアイキャッチ画像の大きさを揃えるのに便利なプラグイン Shoji しょうじ Sambuca サンブーカ Note




Wordpress アイキャッチ画像のサイズは10 630がおすすめ Sitta




3ステップでわかる Wordpressアイキャッチ画像のサイズを確認する方法 Free Sworder




Wordpressのアイキャッチ画像のサイズを追加する方法



Wordpress アイキャッチ画像を自動で切り抜き リサイズ 大阪市西区 Wild Cards ワイルドカーズ




Wordpress ブログに貼るアイキャッチ画像の作成サイズやフリー素材紹介



コメント
コメントを投稿